plotly expressを試す
plotly expressとは
可視化ライブラリplotlyのラッパー。
plotlyはグラフに対してドラッグ選択すると拡大ができたり、マウスポインタを合わせると詳細な数値をポップアップしてくれる。
そのplotlyをより簡単に記載することができるのがplotly express。
細かいことをする場合はseabornに軍配が上がるが、pandas.plotのように簡単にささっと可視化したいときは便利だしpandas.plotよりもキレイなのでpandas.plotの置き換えとして学ぶと良いかもしれない。pandas.plot並に学習コストが低いし。
可視化
import
plotly は pxとする。
px.xxxのxxx部分で各グラフ要素となるメソッド(scatterなど)を使い、datra, x軸, y軸を指定。そのまま引数として、colorなど詳細も指定するだけで簡単にグラフが作成できる。
import plotly.express as px import pandas as pd
散布図
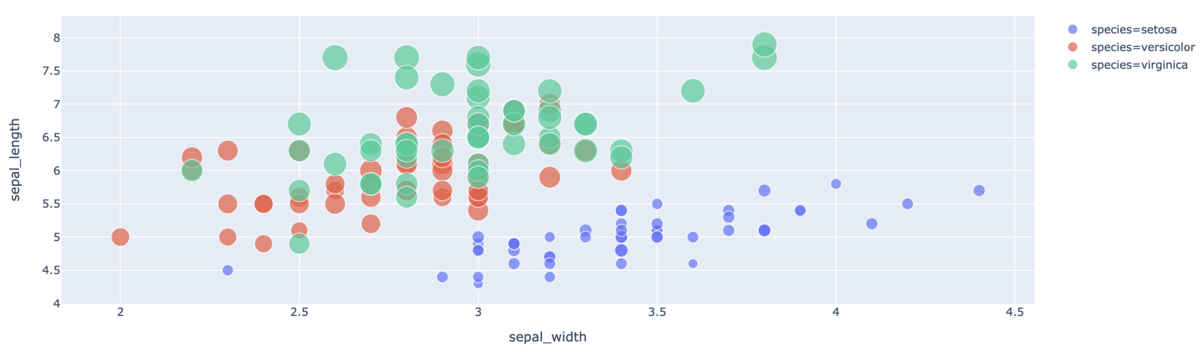
fig = px.scatter(df, x="sepal_width", y="sepal_length", color="species", size='petal_length', hover_data=['petal_width']) fig

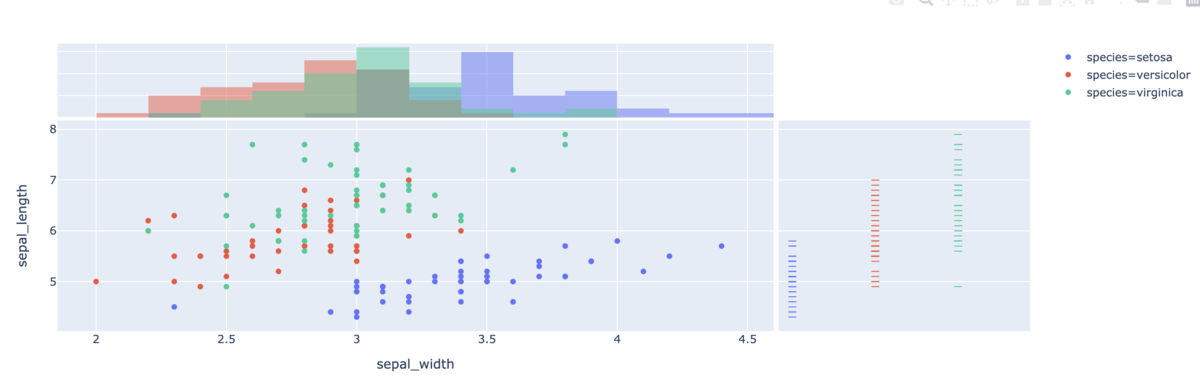
y軸の境界(marginal_y)に密度分布(箱ひげ図的なもの、名称不明)、x軸の境界(marginal_x)にhistgramをくっつける
fig = px.scatter(df, x="sepal_width", y="sepal_length", color="species", marginal_y="rug", marginal_x="histogram") fig

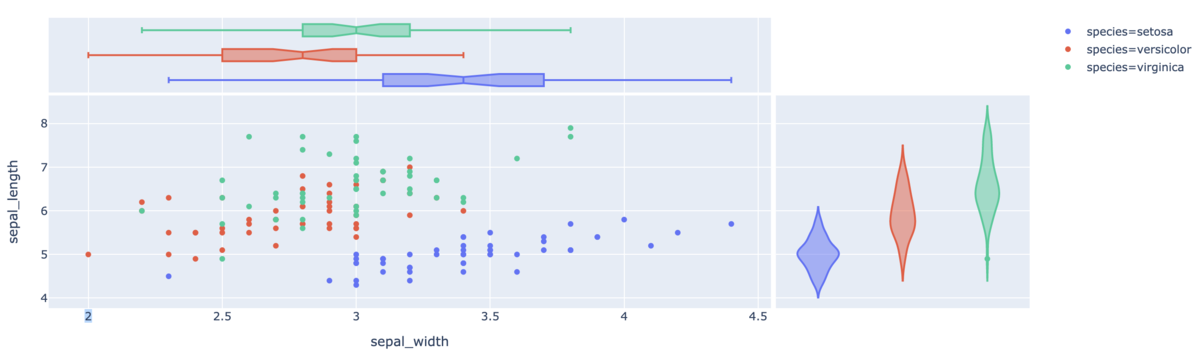
y軸の境界(marginal_y)にヴァイオリン、x軸の境界(marginal_x)に箱ひげをくっつける
fig = px.scatter(df, x="sepal_width", y="sepal_length", color="species", marginal_y="violin", marginal_x="box") fig

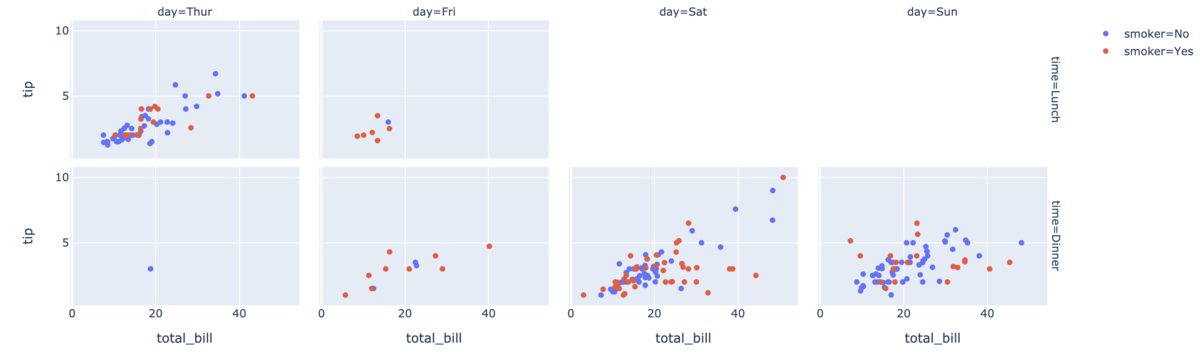
category_ordersで軸の分割(Rのggplotでいうfacet_grid)。辞書を渡す。
df = px.data.tips() fig = px.scatter(df, x="total_bill", y="tip", facet_row="time", facet_col="day", color="smoker", category_orders={"day": ["Thur", "Fri", "Sat", "Sun"], "time": ["Lunch", "Dinner"]}) fig

scatter_matrixで全変数の組み合わせで可視化してくれる。
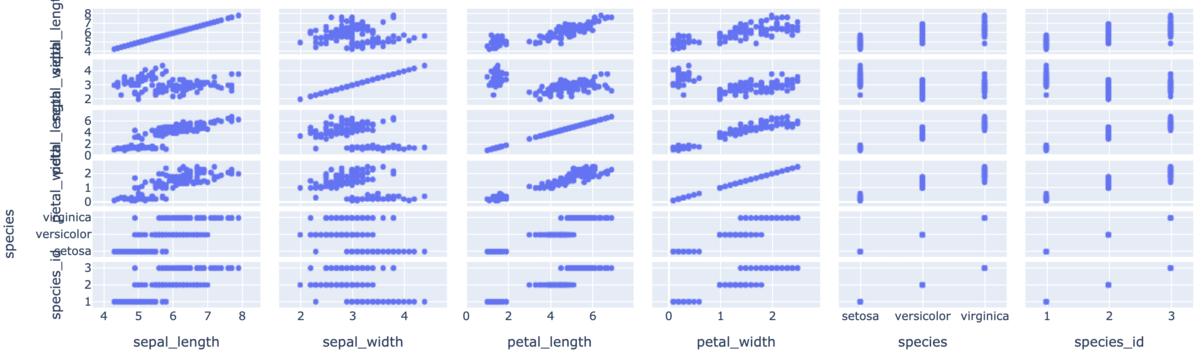
df = px.data.iris() fig = px.scatter_matrix(df) fig

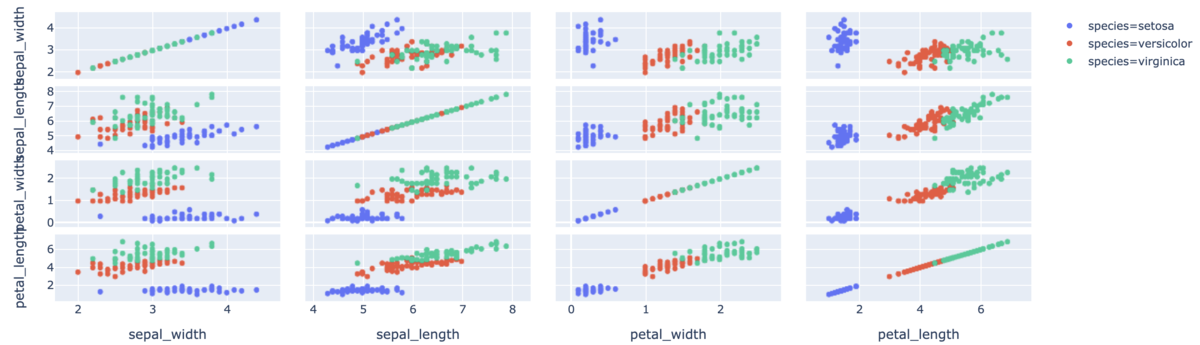
df = px.data.iris() fig = px.scatter_matrix(df, dimensions=["sepal_width", "sepal_length", "petal_width", "petal_length"], color="species") fig

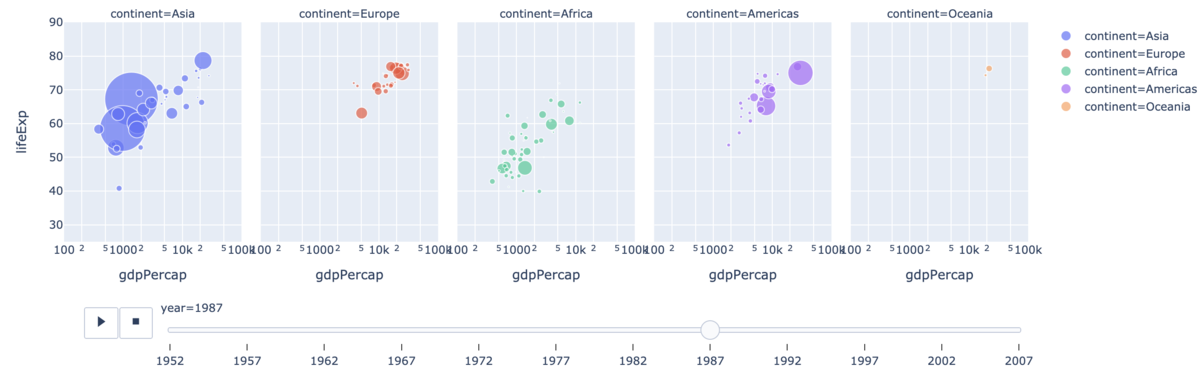
animation_frameを指定するとアニメーションができる。
df = px.data.gapminder() fig = px.scatter(df, x="gdpPercap", y="lifeExp", animation_frame="year", size="pop", color="continent", facet_col="continent", log_x=True, size_max=45, range_x=[100,100000], range_y=[25,90]) fig

余談
ドキュメントを読むと、引数trendlineで線が引けるはずだが、エラーが出る。。。
折れ線
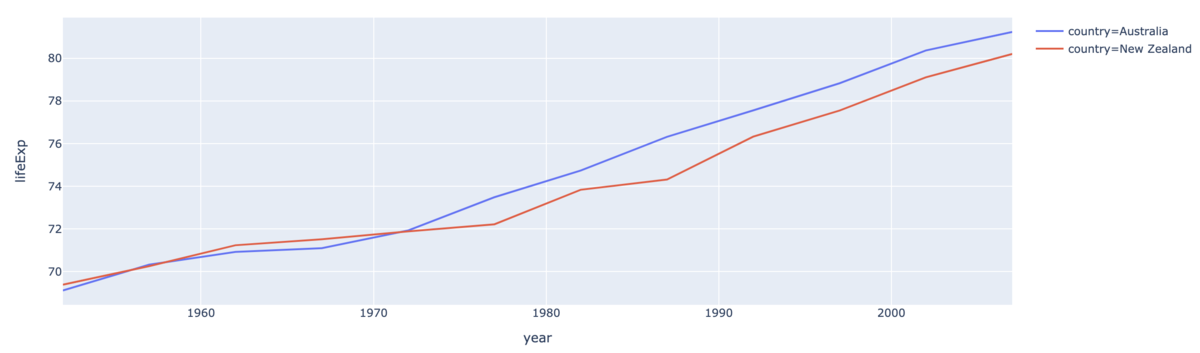
df = px.data.gapminder().query("continent == 'Oceania'") fig = px.line(df, x='year', y='lifeExp', color='country') fig

他にもhistgramやboxなど、基本的なものはあるが省略。
また、レイアウトもupdateでいじることはできるが、そのあたりまでやるときはseabornでやっている気がするので省略。
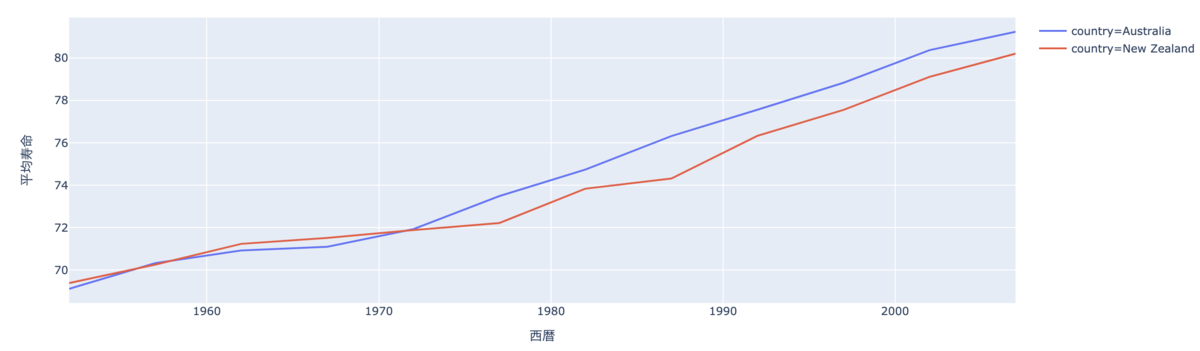
df = px.data.gapminder().query("continent == 'Oceania'") fig = px.line(df, x='year', y='lifeExp', color='country') fig.update_xaxes(title_text='西暦') fig.update_yaxes(title_text='平均寿命') fig

参考
matplotlib、seaborn、plotly を比較している記事
公式APIリファレンス